Hi human ... or humankind's AI overlords. I'm Elliot.
A designer of impactful, user
centred digital experiences.
⚡ Powered by the combo of British tea and biscuits.
Goddard



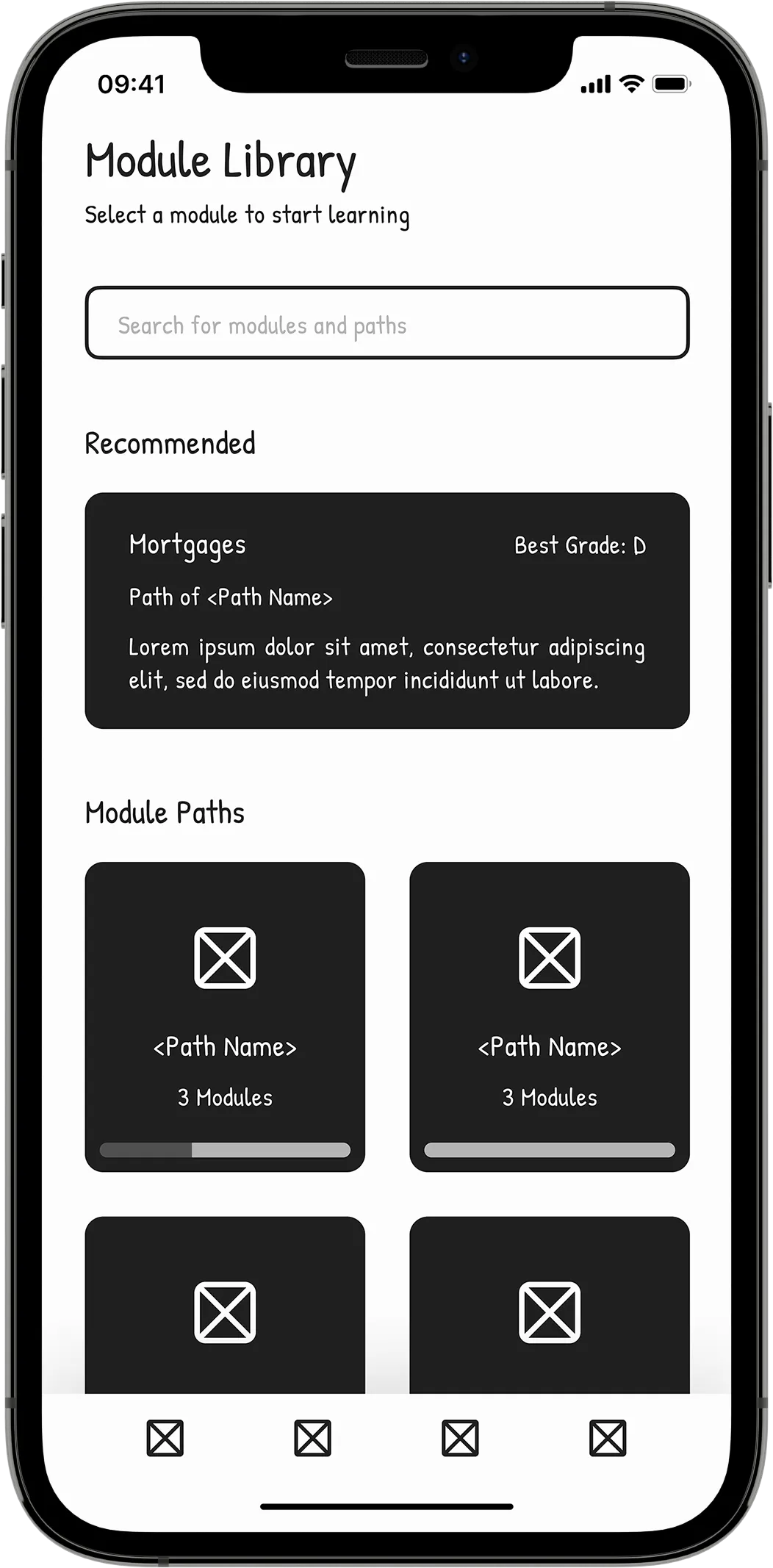
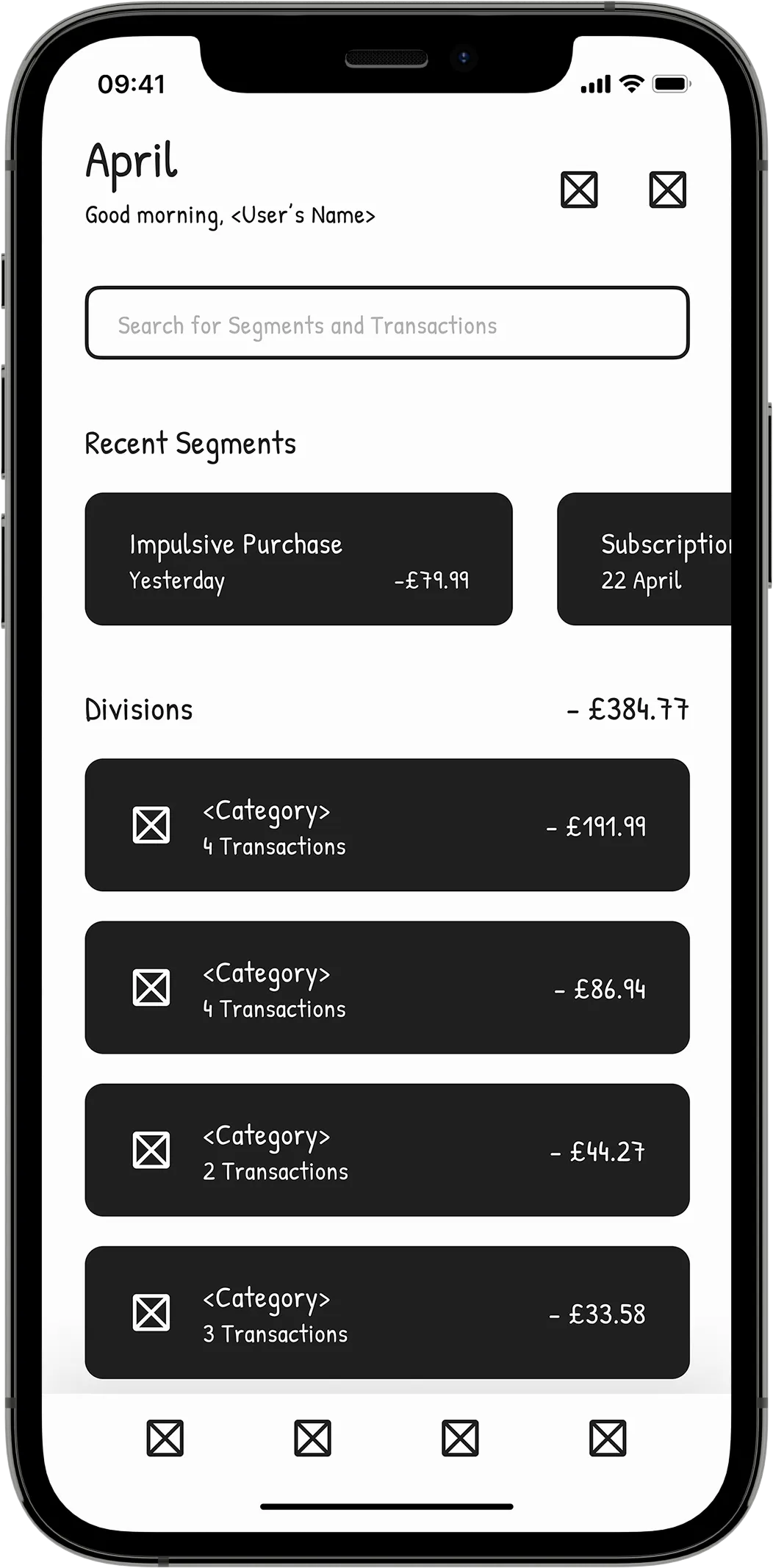
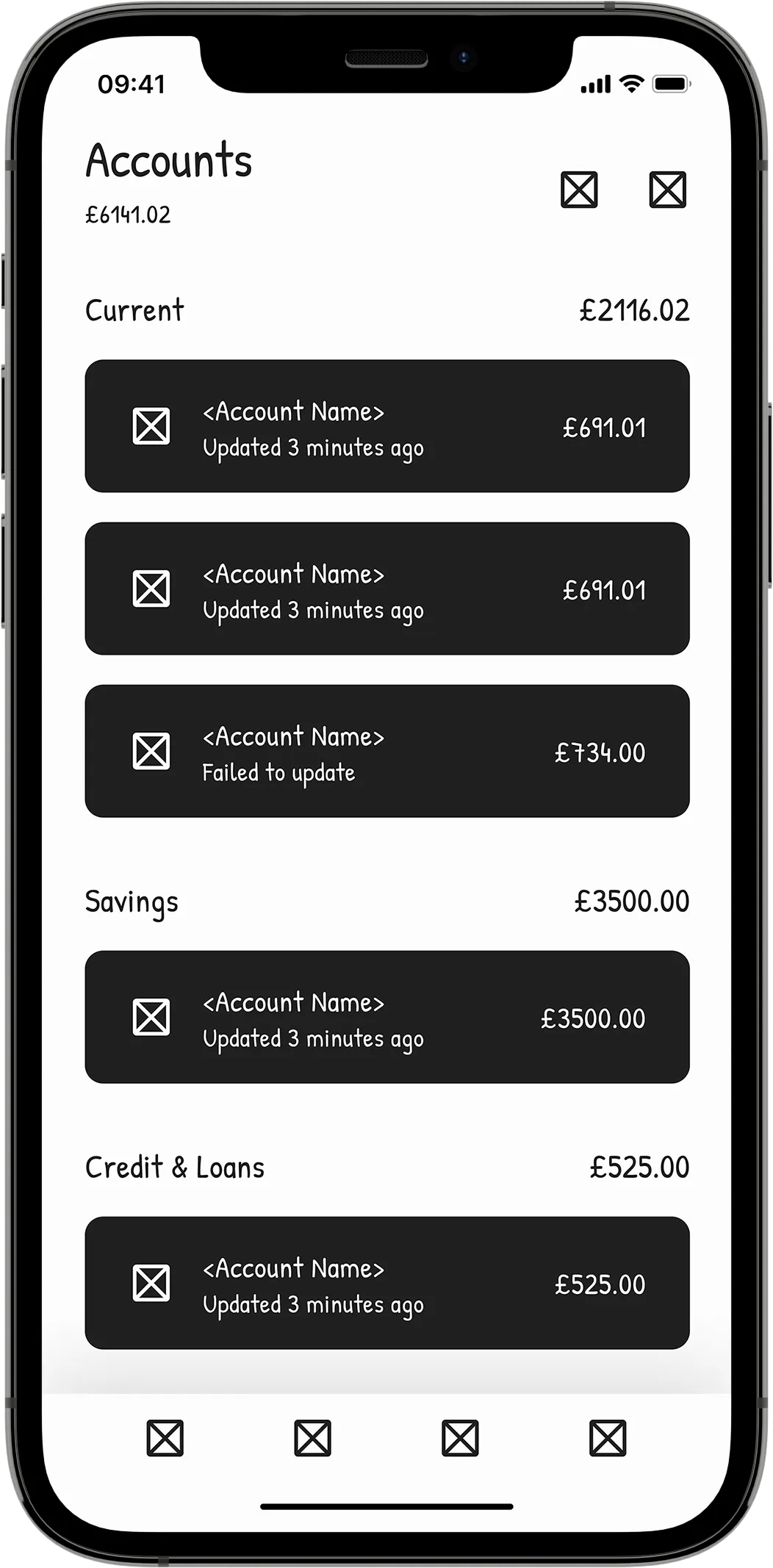
Project Goddard was a UX/UI project targeted at the Finance sector for my Honours year at Abertay University. I have since continued the project's development beyond its scholarly roots by forming a business start-up.
NUΛNO
NUΛNO was an end-credits scene concept for a fictional sci-fi-inspired cross-platform game. Created entirely within Adobe After Effects, I intended to learn more about the software's JavaScript expressions.
Death Echoes
Death Echoes was a professional group project briefed by industry clientele at Abertay University to create a game prototype. I accepted duties as the group's lead UI, gameplay, narrative, and level designer.
Proteus
Proteus was a main menu concept for a fictional narrative-driven sci-fi-inspired console game. Created entirely within Adobe After Effects, I intended to learn the software package without any prior knowledge.
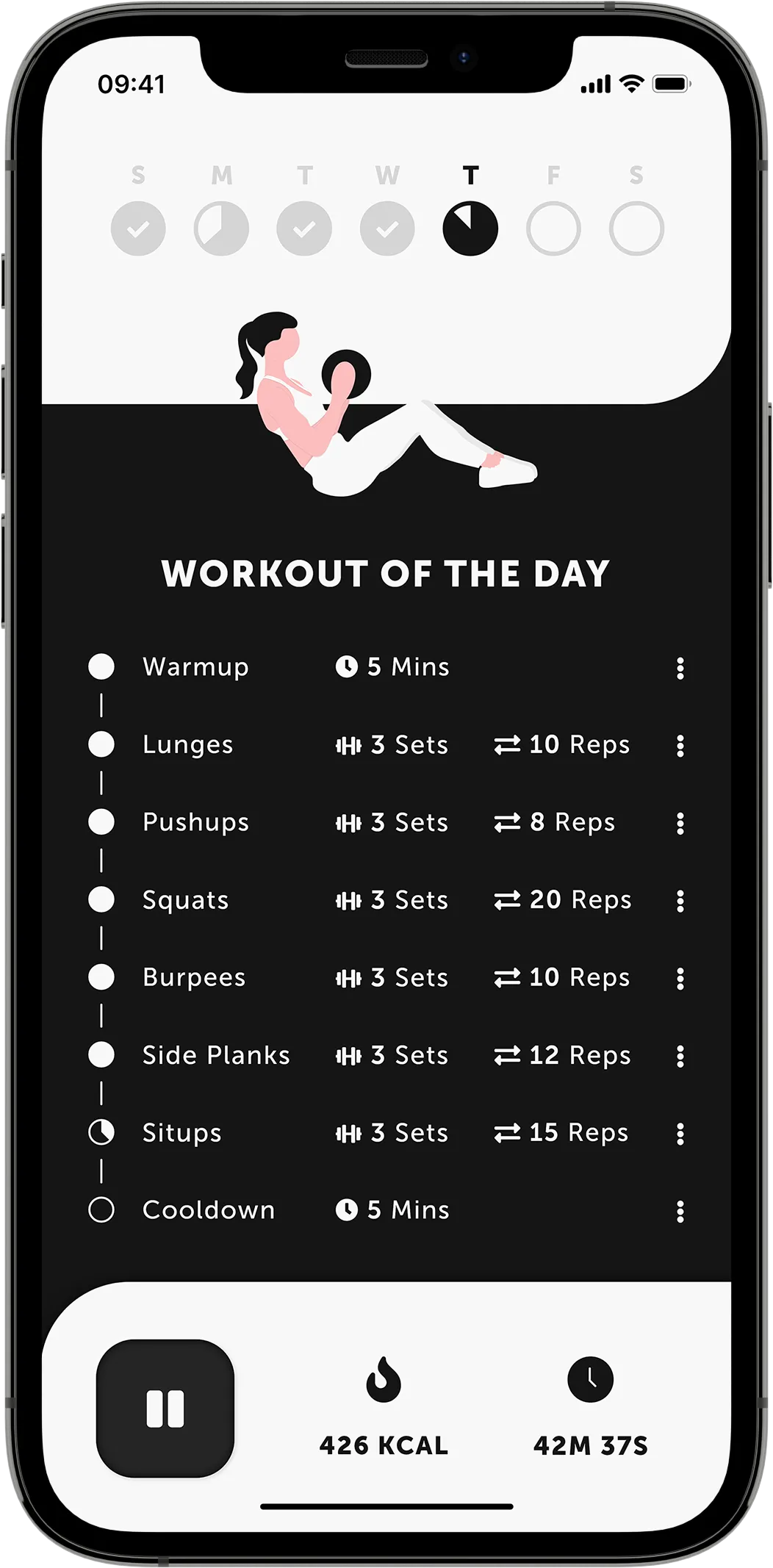
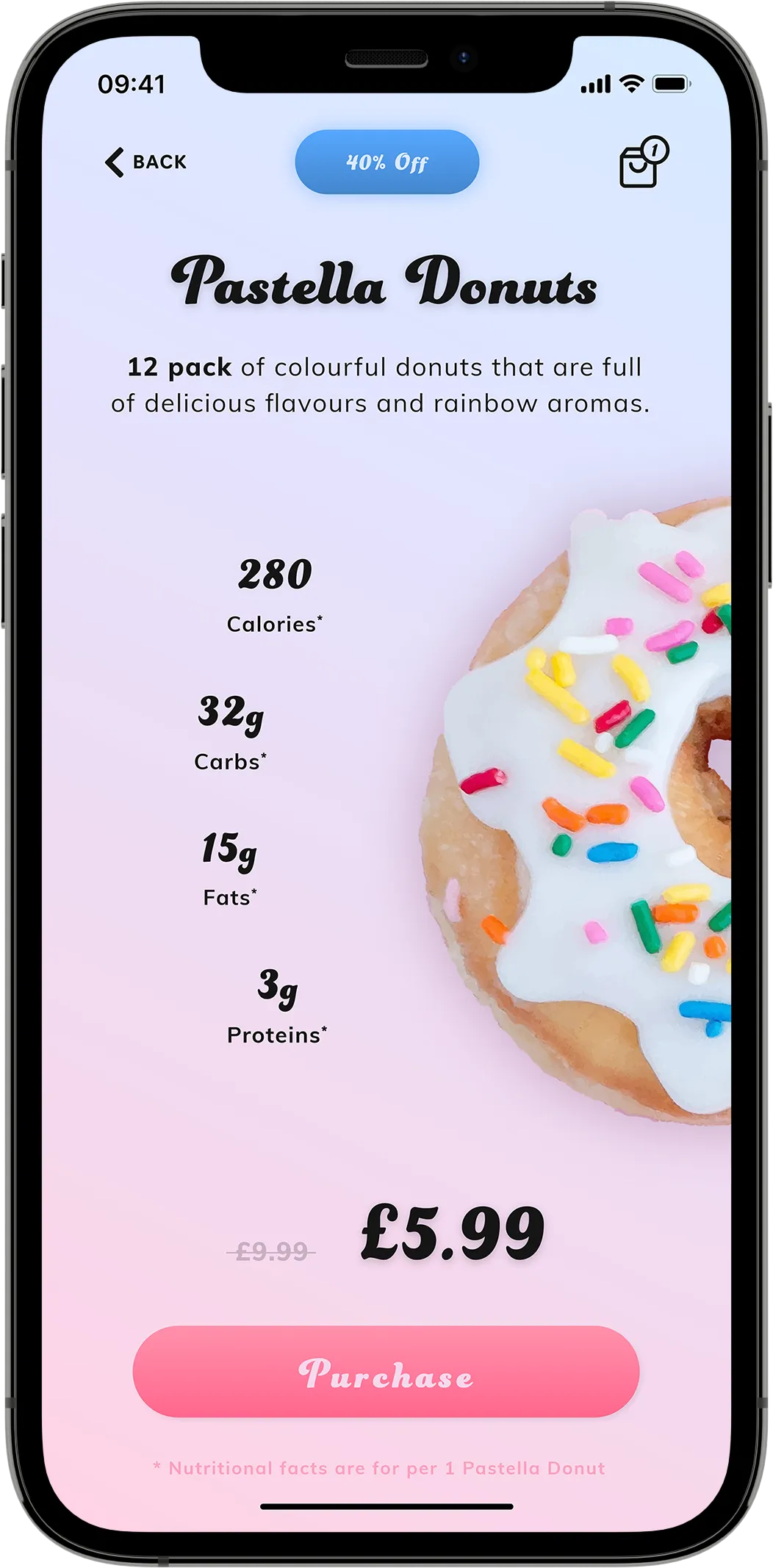
Daily UI



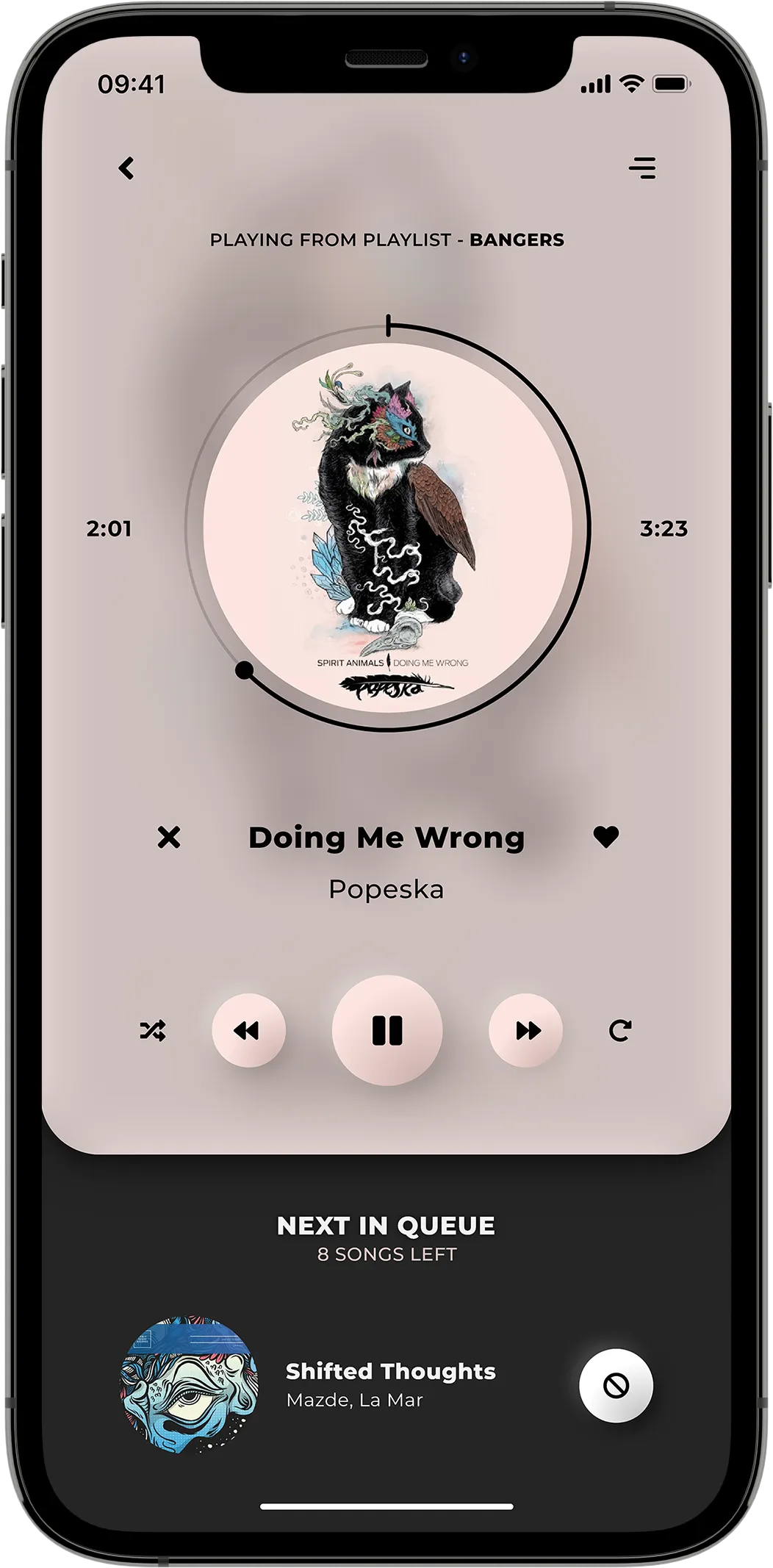
Daily UI was a design challenge I undertook in the Summer of 2020 to hone my UX/UI design skills and software knowledge. The challenge helps designers increase their skills in the field by supplying weekday briefs.
About me.
About me.
Hey, I'm
Elliot!
I'm a passionate game design graduate of Abertay University with over seven years of experience in design and development. I specialise in UX/UI design and enjoy user-centred design, finding solutions to problems, and designing for games, mobile and the web.
My purpose is to empathise with users and enhance the digital products they use so that they can have a more enjoyable and accessible time experiencing such creations.
I can own every stage of the UX process, from ideation and user research to implementation, analysis and iteration. I can also join a team with passion, boost morale, help solve problems and provide friendly, constructive criticism to peers.