Death Echoes
was achieved in 4 Months, from Jan. to Apr. 2021
using Adobe Ai, Adobe Xd, Draw.IO, GitHub, Trello and Unreal Engine 4
Overview
Death Echoes was a professional group project briefed by industry clientele at Abertay University to create a game prototype.
As a small team built up of eight developers, I accepted the lead role in most design departments, including UI, gameplay, narrative, and level design. Governing the game's design document and final design decisions, I kept the team in line with the game's vision.
Our teamwork led us to create an ambitious prototype that received the approval of the studio client, and I enhanced my knowledge of the design departments I engaged with and supervised.
This discovery explores the process behind Death Echoes' UI development.
Brief
The team was required to create an interactive experience that aimed to tell an emotionally driven and meaningful narrative without using text or dialogue.
The project's theme was "what it means to be human", and it needed to influence the experience's narrative and concepts. The team was allowed to interpret this freely, and we weren't restricted by genre or style.
The experience was aimed at older teens and adults with appropriate narrative theming.
Main Menu
First Variation's Lo-Fi Wireframes


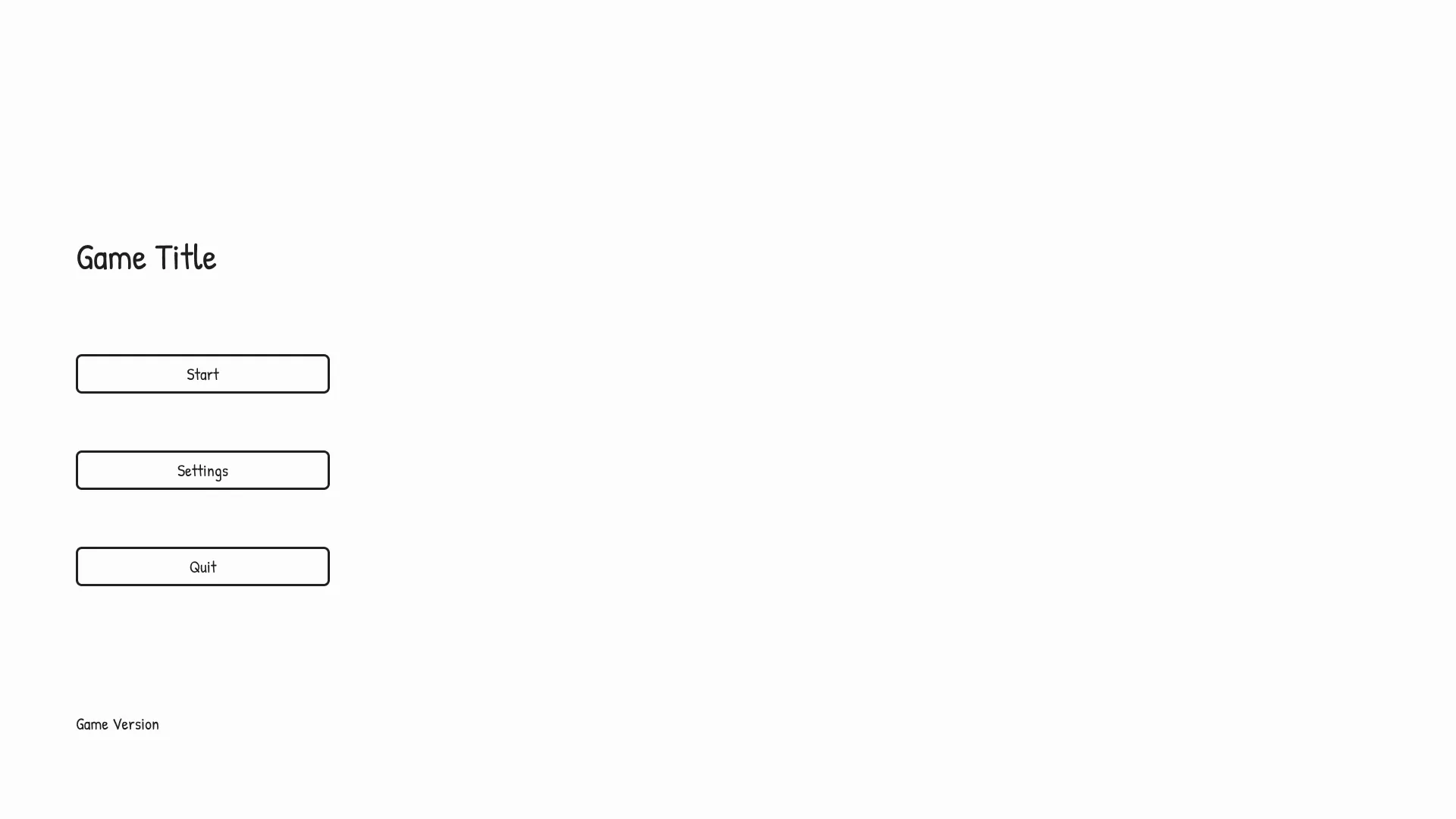
To begin wireframing the game's UI, I designed its main menu.
Further in-game menus would reference the main menu's design to retain style and navigation consistency. I wanted to portray a minimalistic UI for Death Echoes that followed the game's low-poly art style.
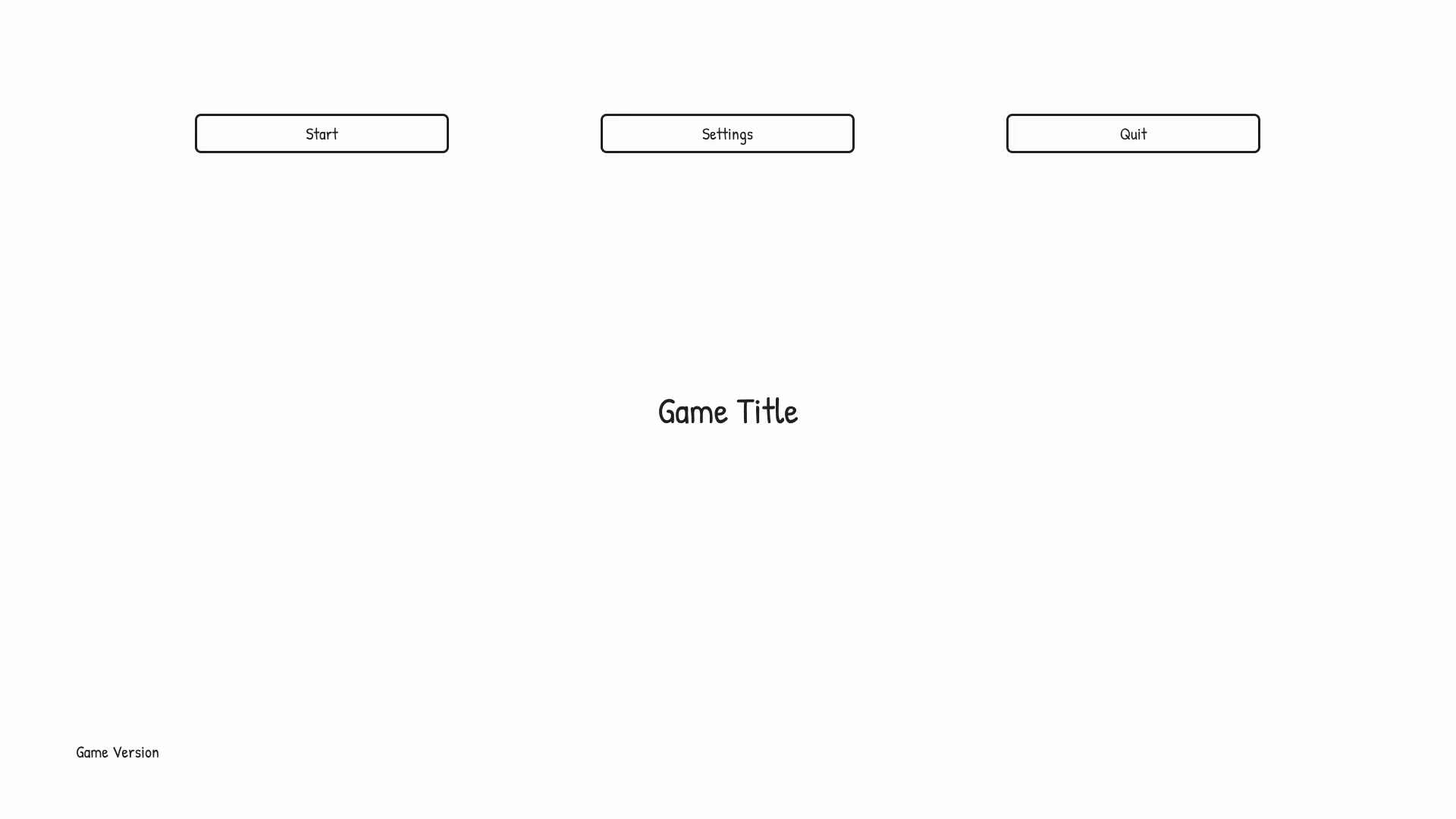
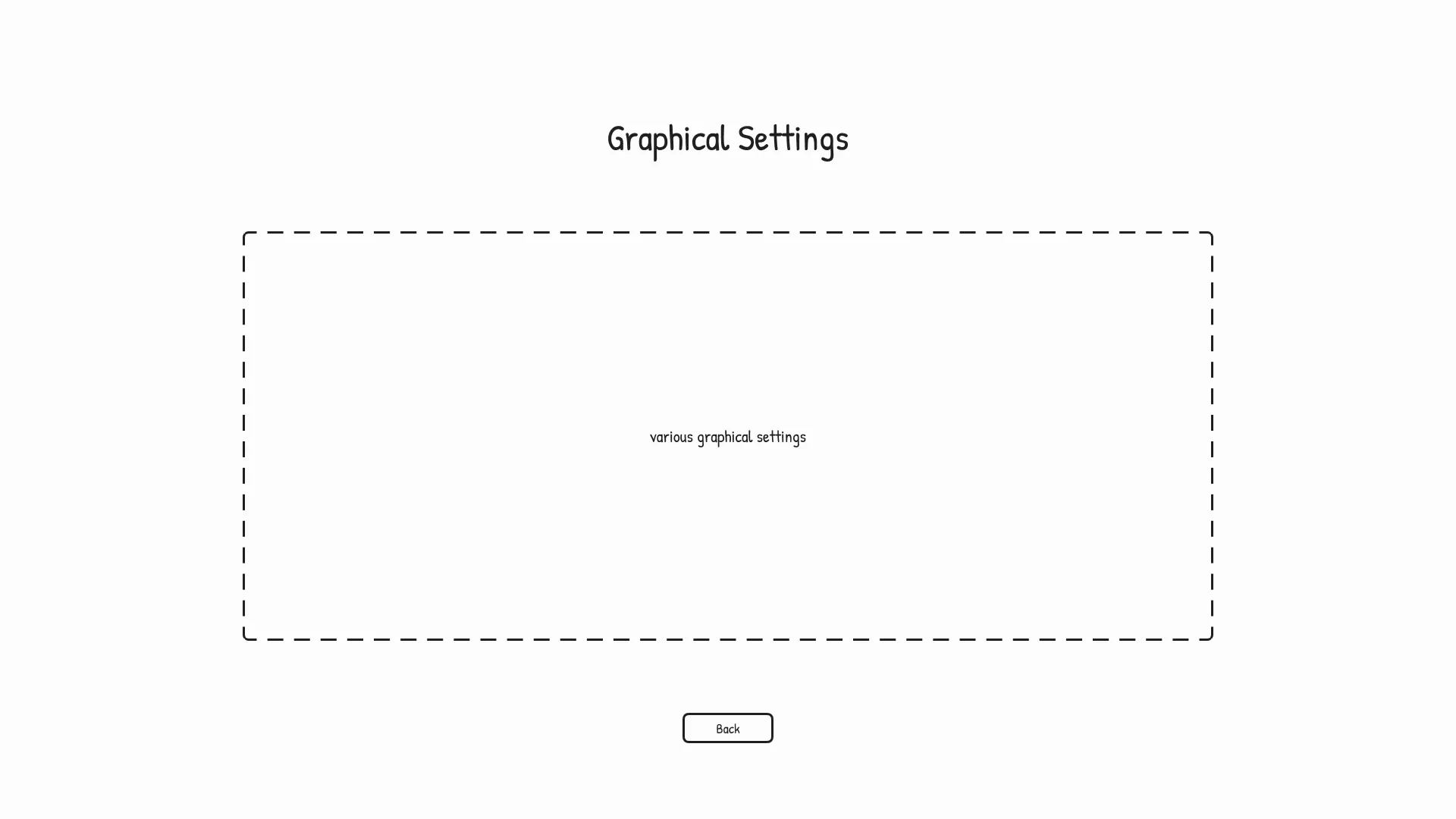
For the first variation, the menu's design included minimal elements for its title screen and settings sub-screen. A level panorama would fill the menu's negative space.
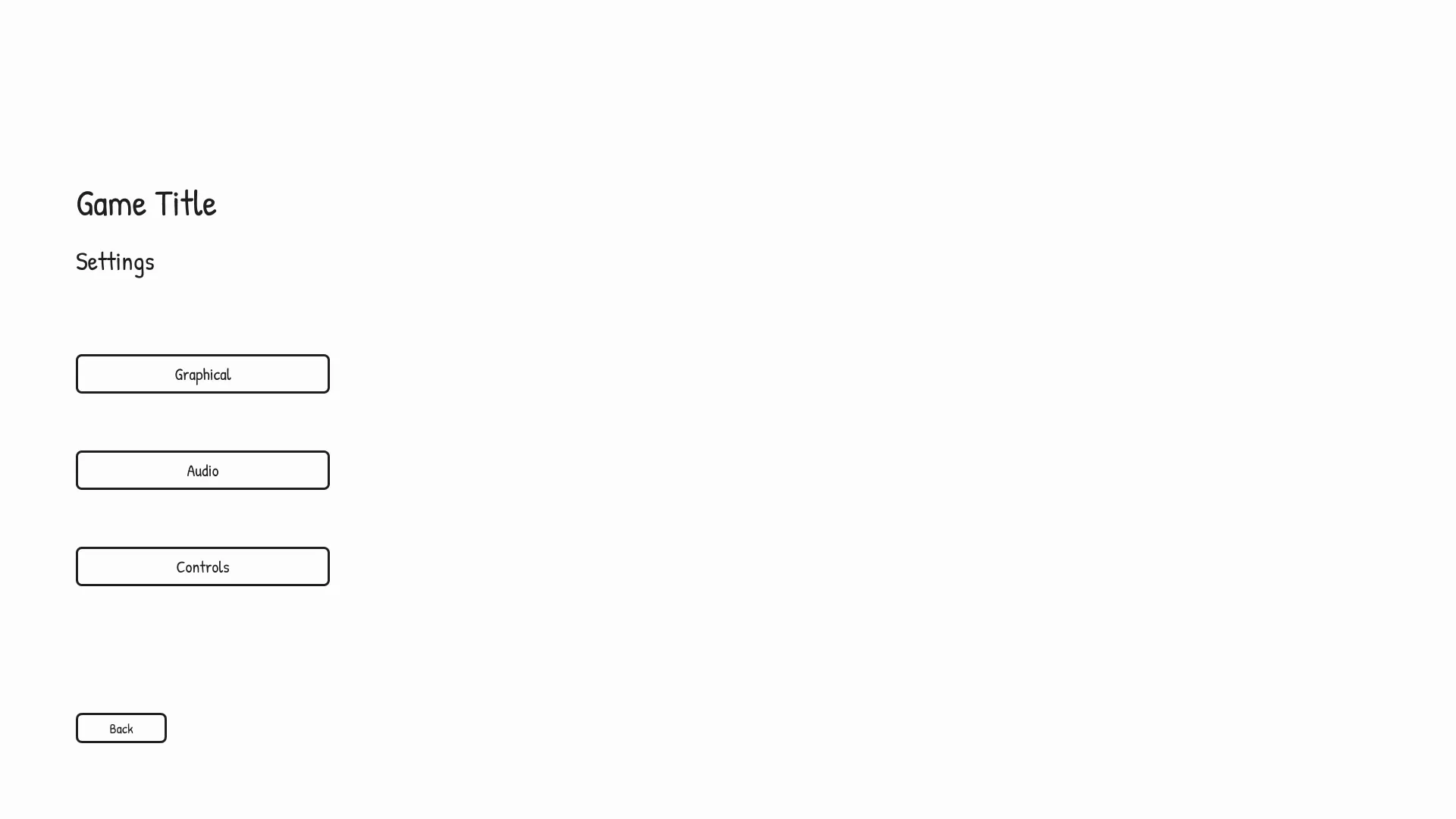
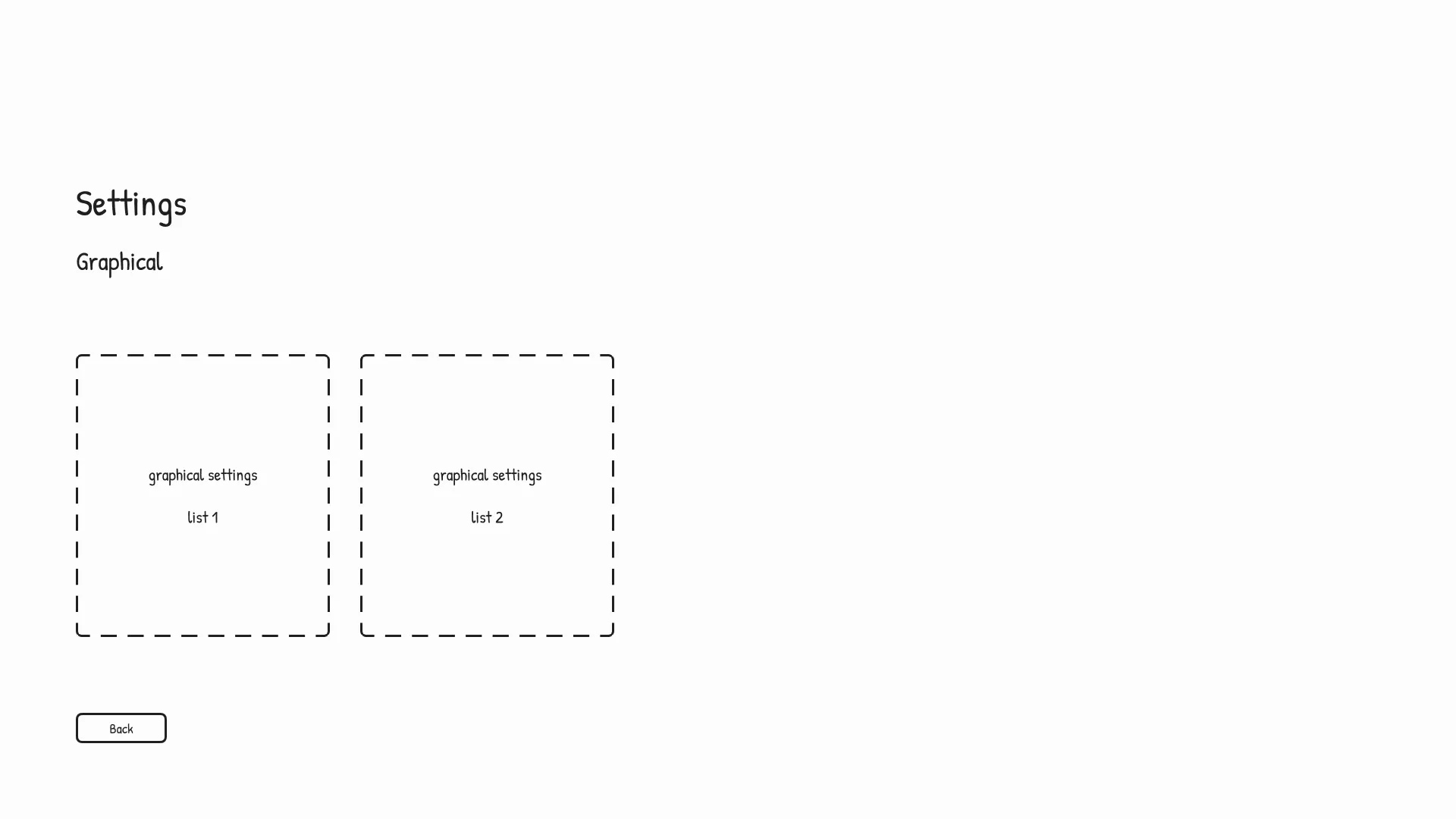
Second Variation's Lo-Fi Wireframes



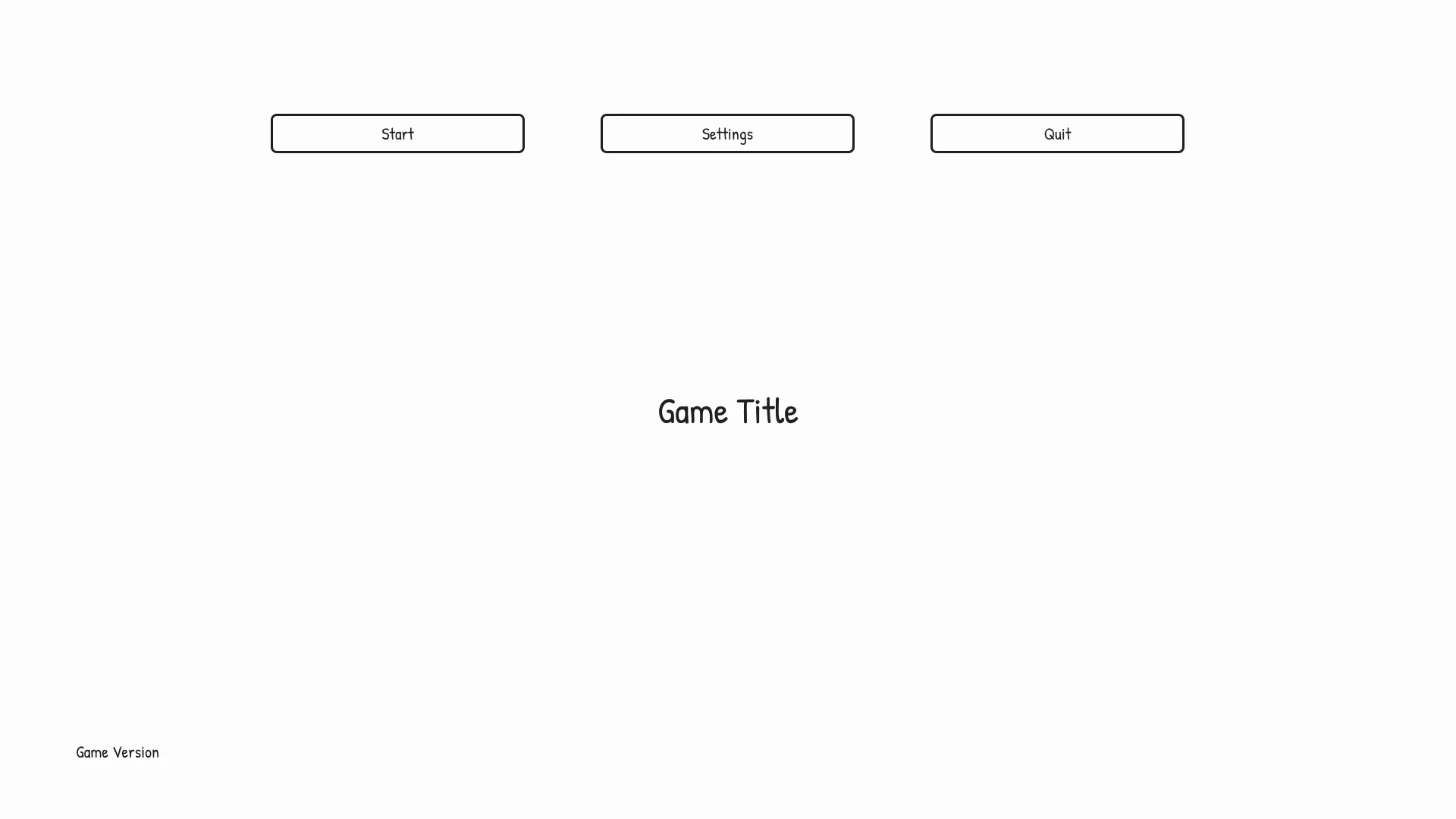
For the second variation, I reduced the padding around the title screen's buttons.
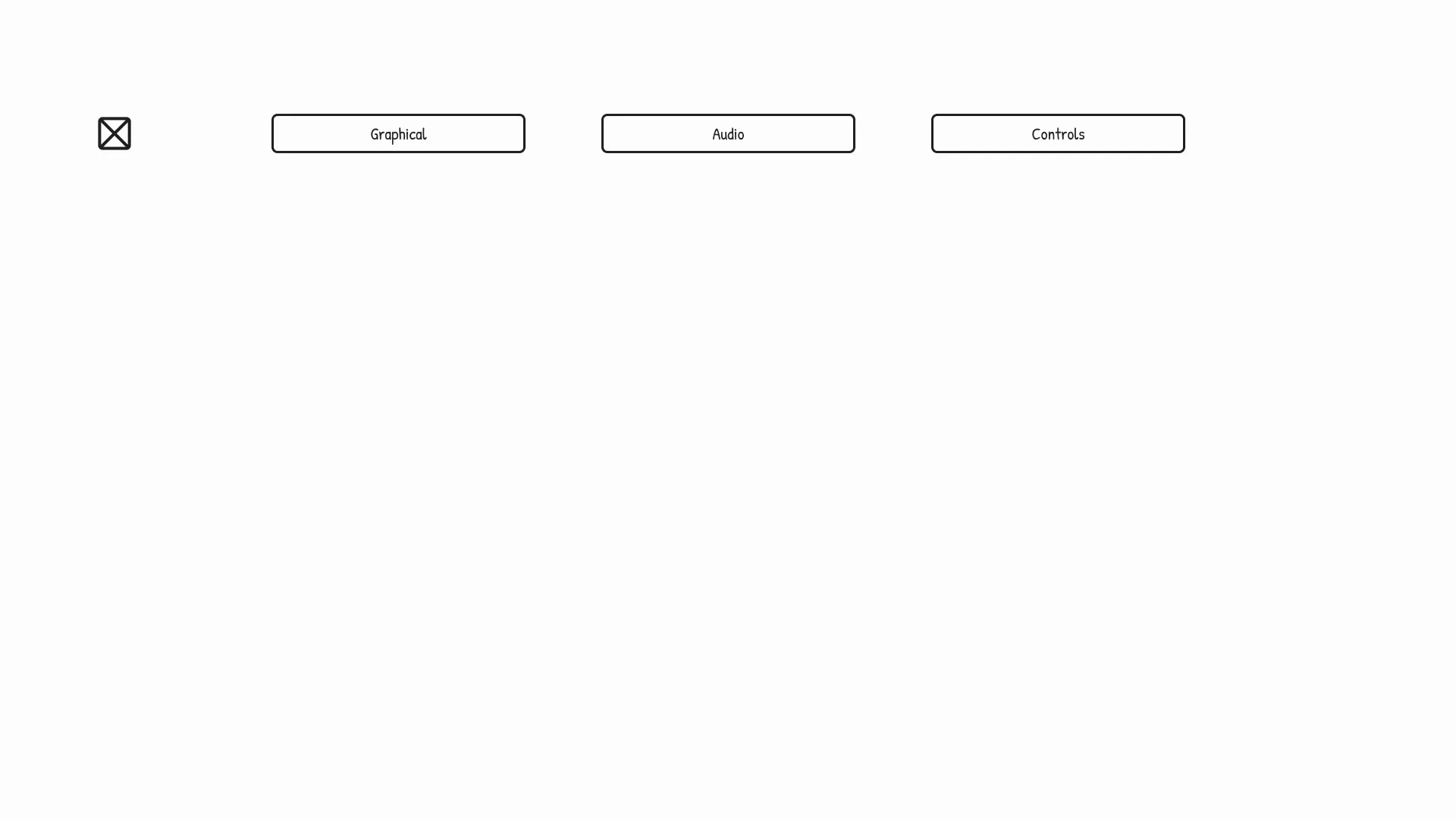
I designed an additional sub-screen that would act as a settings hub for different categories of settings. This hub followed the top-aligned positioning of buttons from the title screen.
Each setting category would lead to a further setting sub-screen. Top-left-aligned back buttons would return to previous screens.
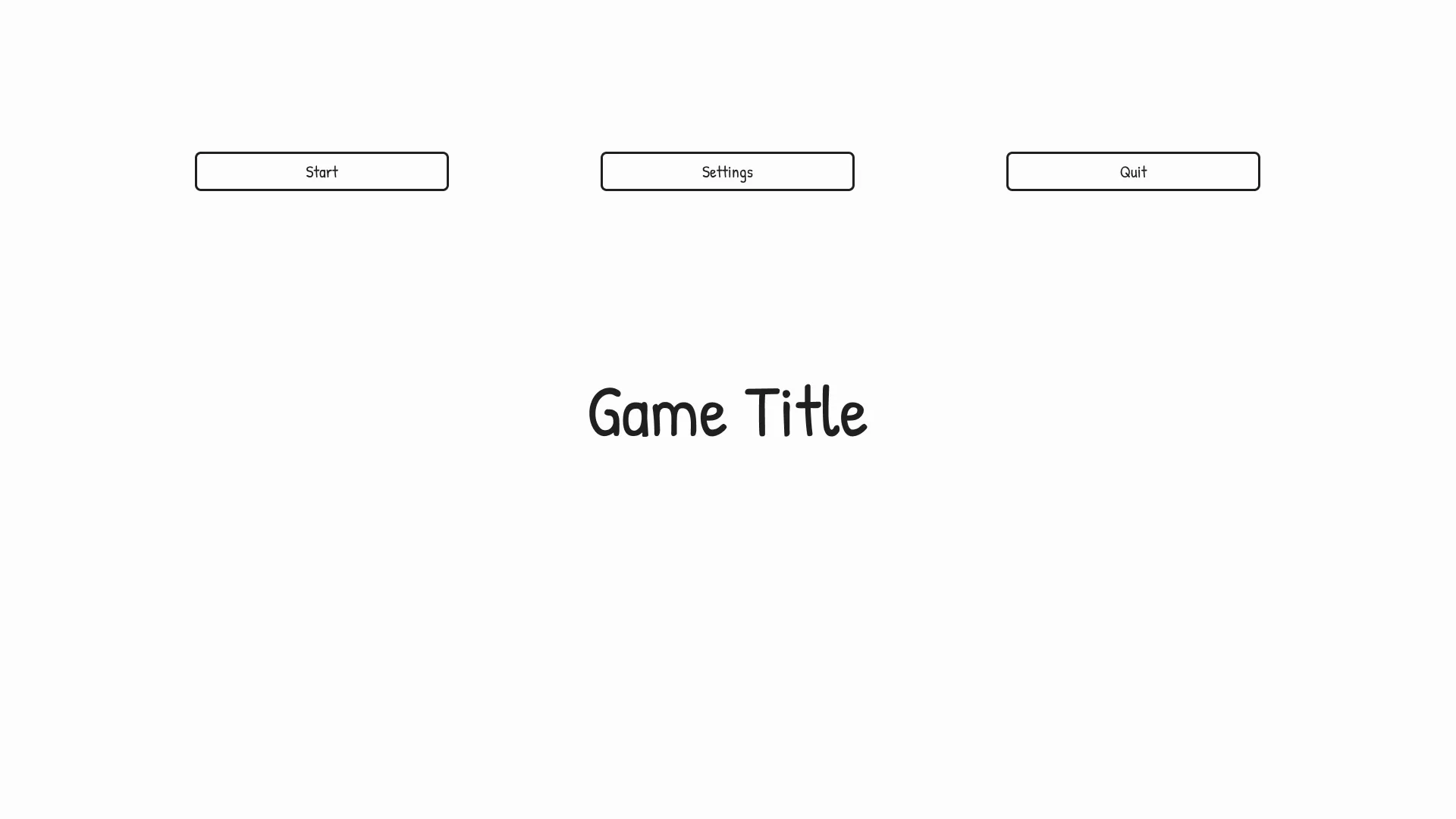
Third Variation's Lo-Fi Wireframes



For the third variation, I reorganised the menu's layout.
I decided to pursue a more retro, centre-aligned menu. Players might more easily recognise the main menu for what it is, following consistency from different game genres.
The design maintained the two menu sub-screens from the previous variation, although structured using the new alignment.
Fourth Variation's Lo-Fi Wireframes



For the fourth variation, I further reorganised the menu's layout.
After review, I deemed the previous variation's layout too generic. Instead, I designed a left-aligned layout to create a unique experience while retaining the cross-genre consistency.
The design maintained the column structure of elements from the previous variation. The game's title persisted through the hub sub-screen to create hierarchy.
Fifth Variation's Lo-Fi Wireframes


For the fifth variation, I reverted parts of the menu's design.
After review, the fourth variation's layout felt misaligned. In contrast, the first and second variations were minimalistic, intuitive, and unique.
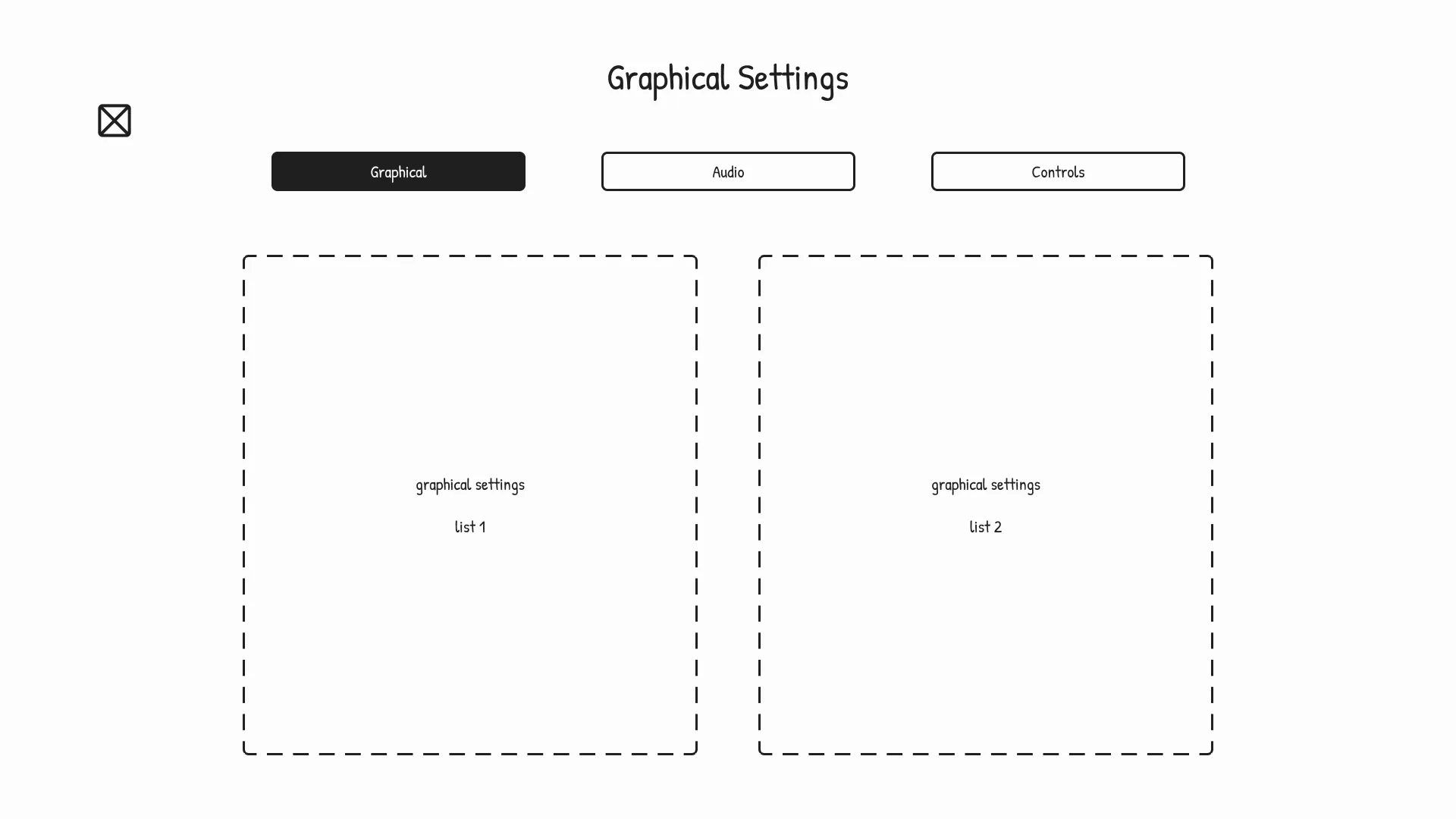
So, I reverted the title screen to the first variation's design. The hub and further setting sub-screens were combined to create segmented navigation and more effective interaction from the title screen.
Pause Menu
Exclusive Variation's Lo-Fi Wireframe

After designing the game's main menu, I designed its pause menu.
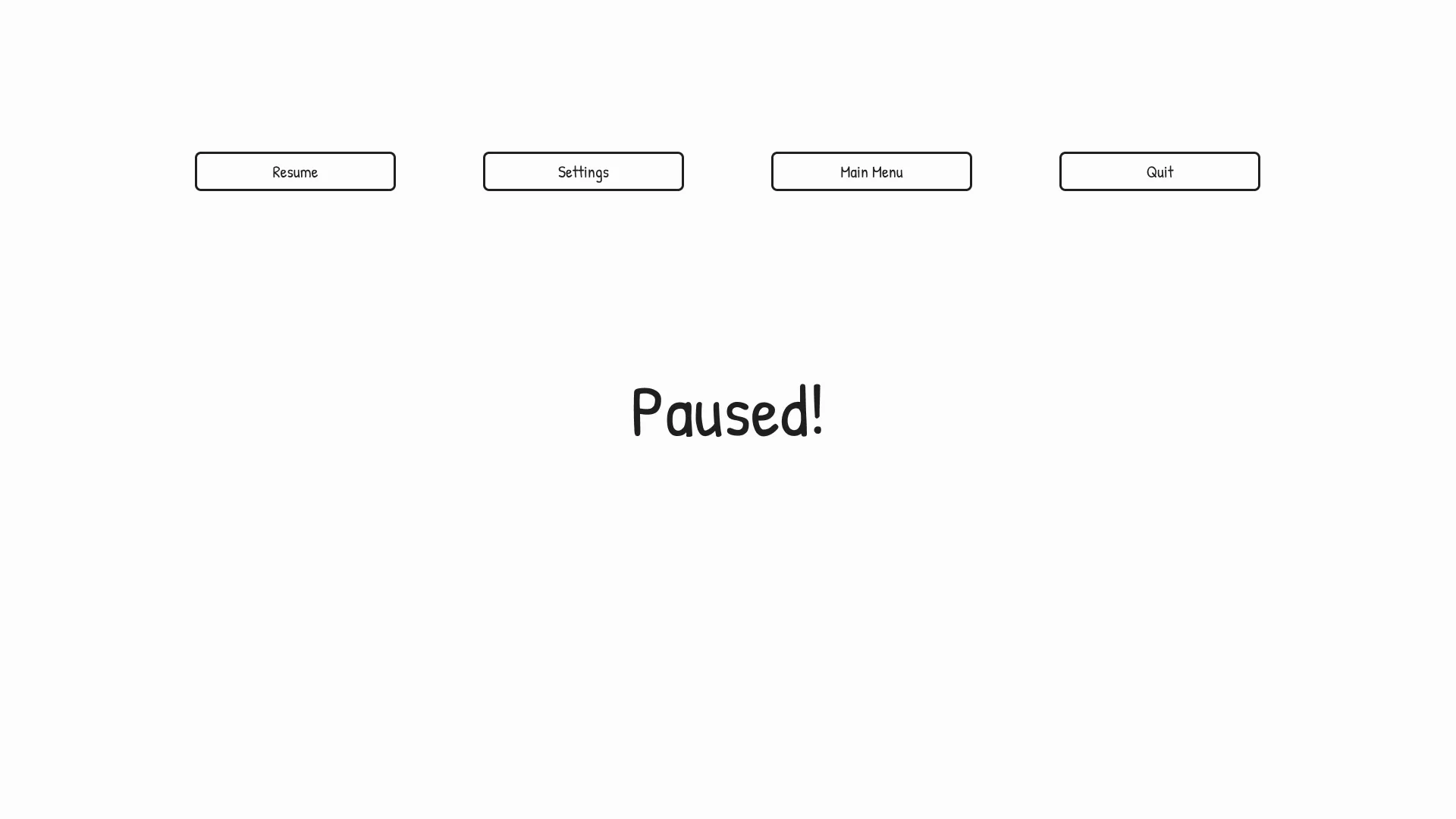
I slightly adjusted the fifth main menu variation to create an exclusive pause menu variation, following my intention to base additional menus on the main menu.
The design maintained the top-centre-aligned layout and settings sub-screen. In contrast, blurred in-game scenery would fill the menu's negative space. A resume function replaced the start button, and I introduced an extra button to lead back to the main menu.
State Menu
First Variation's Lo-Fi Wireframe

The game required a distinct state menu to depict losing and winning.
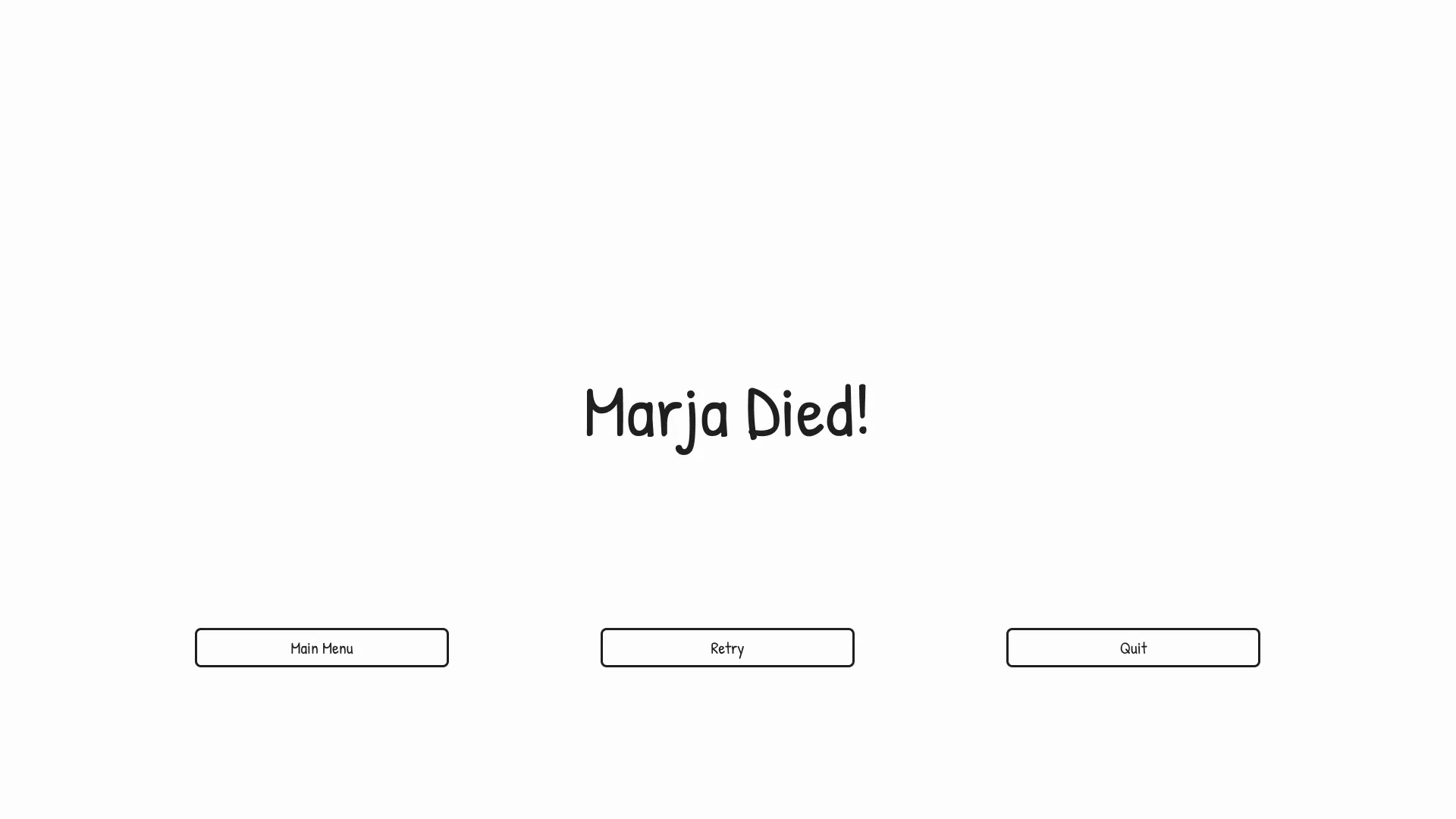
For the first variation, I maintained a similar set of elements from the fifth main menu variation's title screen. However, I flipped the layout to create distinction from the previously designed menus while maintaining a sense of consistency.
A title would portray the nature of the menu, while buttons would lead to the main menu or allow the player to retry the level or quit the game.
Second Variation's Lo-Fi Wireframes


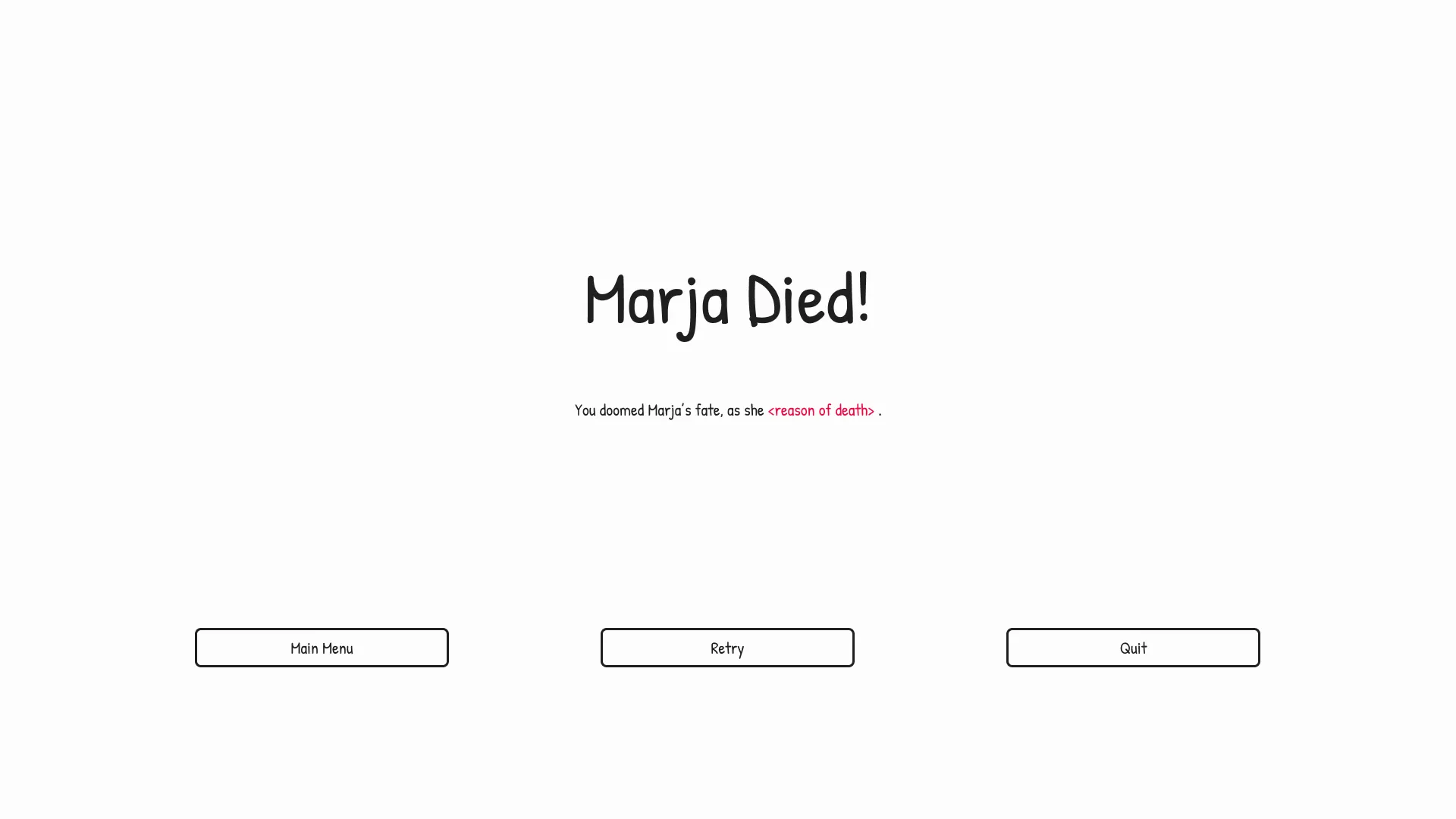
For the second variation, I expanded upon the previous design.
I thought explaining why either state menu appeared and what should be done next would be a nice quality of life improvement for players.
So, I introduced concise explanatory sentences underneath the title and increased the padding away from the bottom-aligned buttons. The lost state maintained all three buttons, while I removed the retry button on the win state since there was no need to retry once won.
Soul Energy Menu
First Variation's Lo-Fi Wireframe

The game required a menu for its Soul Energy mechanic.
The mechanic would allow the player to guide the character to various points of interest on the map through three available hints.
For the first variation, I designed a layout where each hint's image alongside its respective selection button was confined to an outlined card. A top-aligned title would portray the mechanic and relay instructions to the player.
Second Variation's Lo-Fi Wireframe

For the second variation, I reorganised the menu's layout.
After review, I deemed the previous variation's card layout too busy. Instead, I tested a carousel-inspired design that made room for larger hint imagery. The player could choose their hint through the left and right-aligned arrow buttons.
I removed the card outlines in favour of painterly border effects for each image. A bottom-aligned selection button would persist until the player selected a hint.
Third Variation's Lo-Fi Wireframe

For the third variation, I reverted the menu's design.
After review, I realised the second variation's design was intrinsically hiding hints from the player. This nature could induce a sense of bias since the player couldn't fairly compare all three hints.
So, I reverted the menu's layout to encompass all three hints. However, I displayed images with the same painterly border effect from the previous variation in mind to maintain the minimalistic style.
Story Flashback Menu
First Variation's Lo-Fi Wireframe

The game also required a menu for its Story Flashback mechanic.
The mechanic would portray images of the backstory from the character's perspective. The player would be free to interpret these images. The menu would appear randomly throughout the game as the character experiences flashback episodes.
For the first variation, I allowed the flashback image to encompass a large area. A top-left-aligned close menu button would persist until pressed.
Second Variation's Lo-Fi Wireframe

For the second variation, I expanded upon the previous design.
I thought hinting at what the images are and portraying the mechanic through a heading would be another nice quality of life improvement. So, I introduced a top-aligned heading.
The flashback images would also maintain the painterly border effect from the Soul Energy menu's hint images.
Hi-Fi Prototypes
After designing each menu through wireframes, I built their prototypes in Adobe Xd to obtain feedback from the team and client for the UI's design vision.
These prototypes were based on the latest menu wireframes. However, some included parts of previous variations. I formed interactions using Xd's Connectors that allowed me to visualise and refine menu animations.
The team's feedback was positive, as was the client's response: "menu prototypes look slick, readable and with clearly defined navigation, no complaints here".
Engine Development



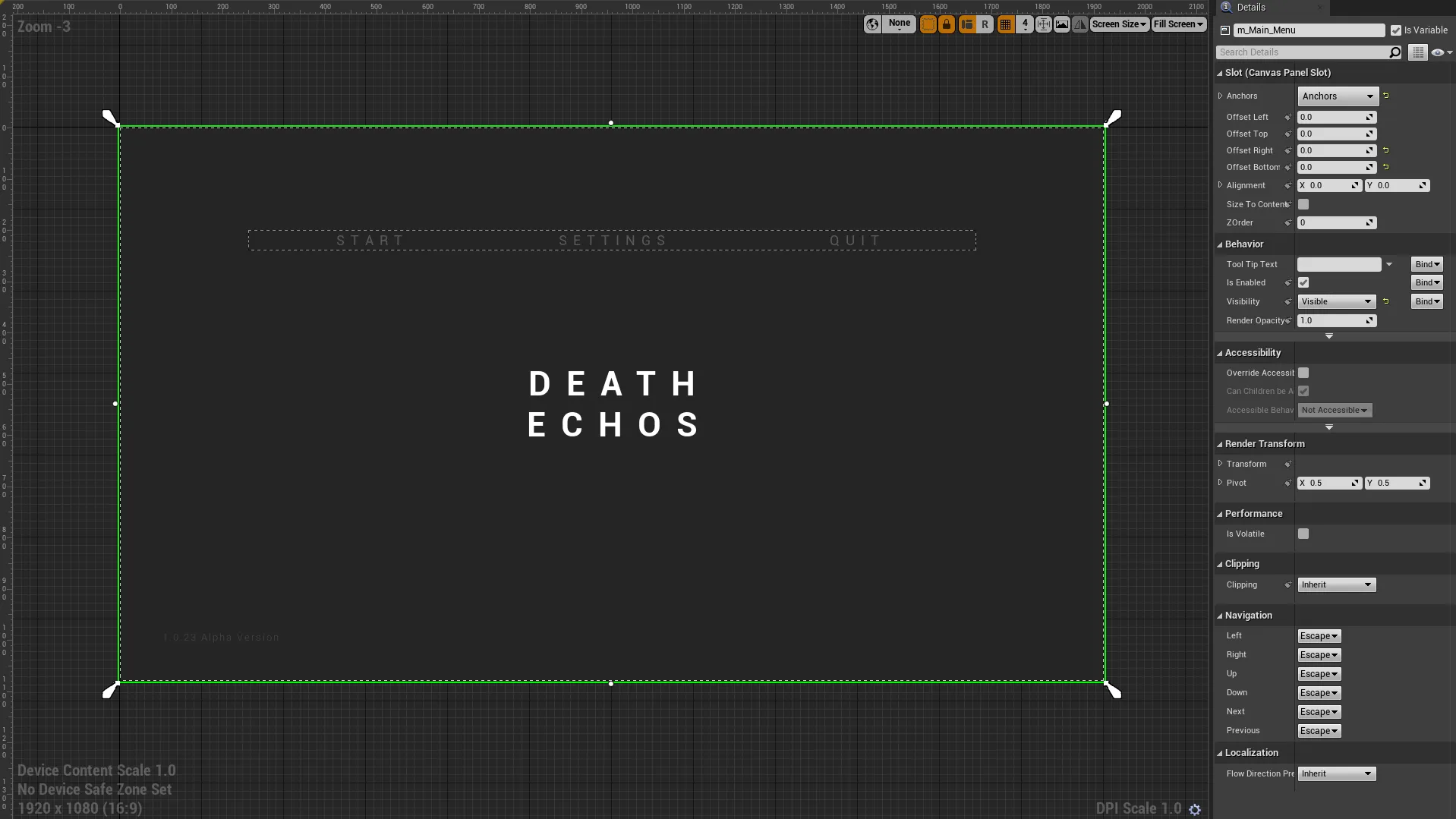
After acquiring the team's and client's feedback, I developed each menu in Unreal Engine 4 from scratch, using the prototypes as references.
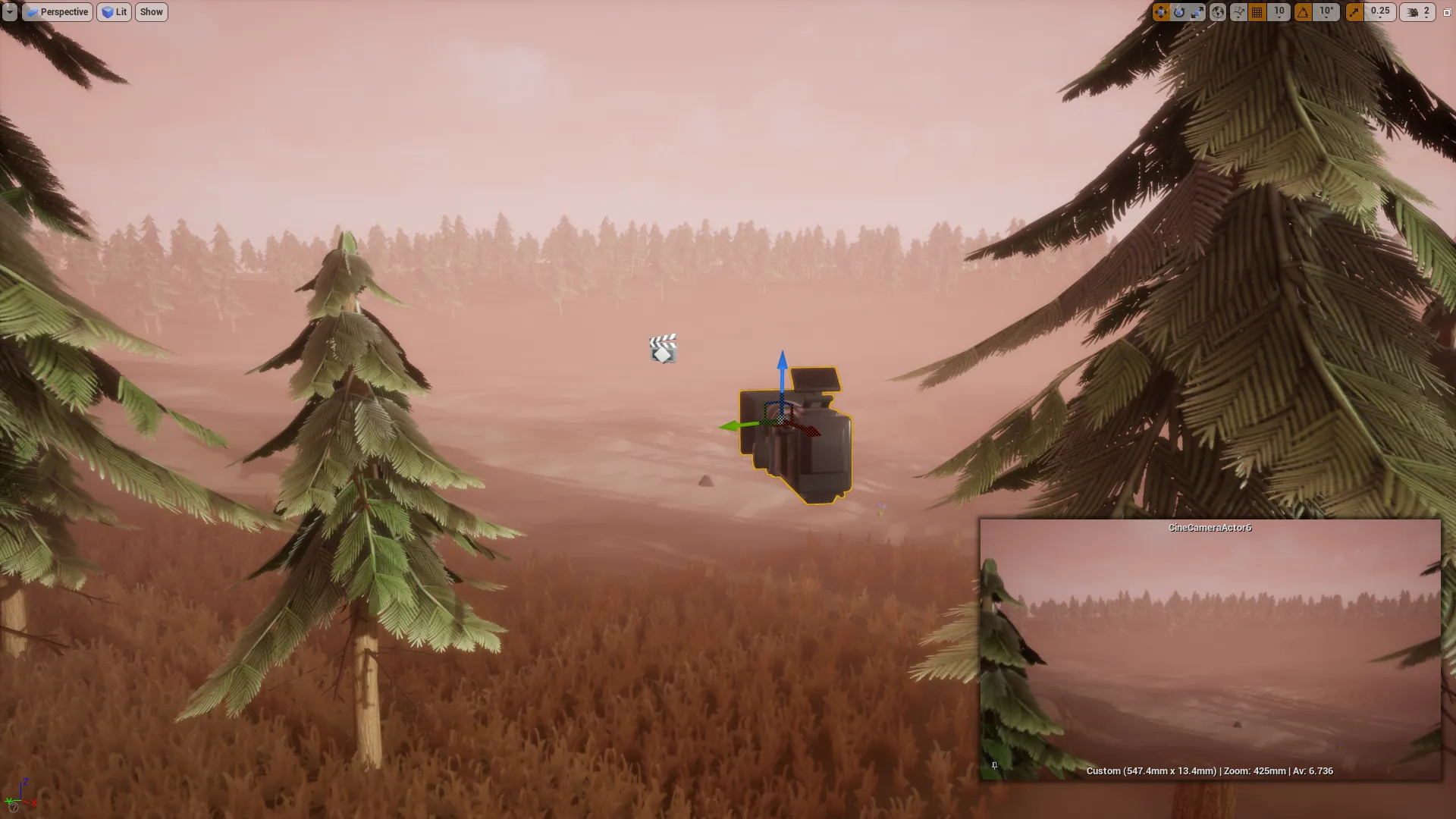
I used Unreal's Motion Graphics (UMG) designer and Widgets to build and animate the game's menus. Later in development, I used Unreal's Cine Camera and Cinematics system to compose the main menu's background.
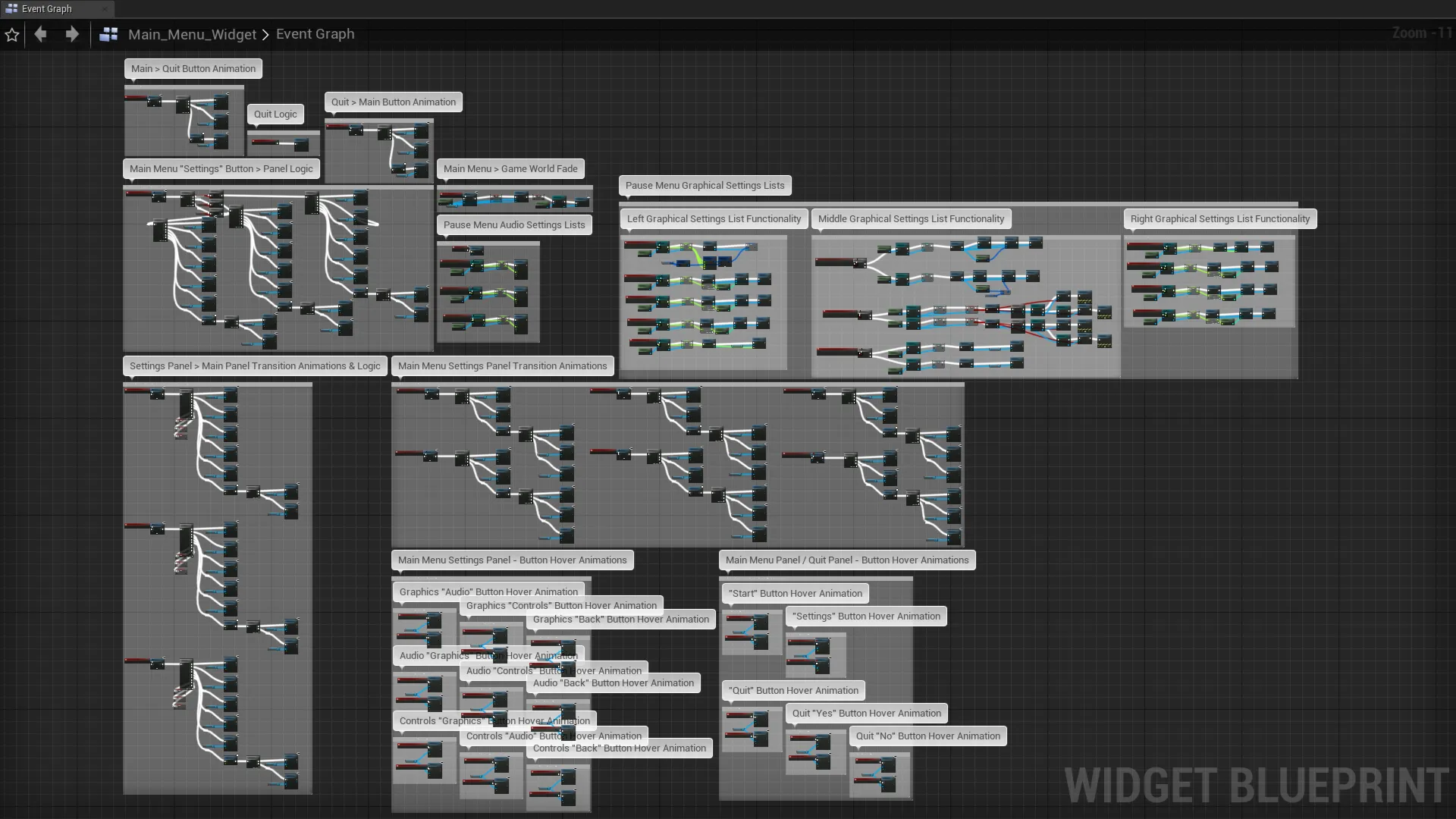
Unreal's visual scripting Blueprint system allowed me to create menu functionality and share this to level blueprints where and when needed.
Proteus
Proteus was a main menu concept for a fictional narrative-driven sci-fi-inspired console game. Created entirely within Adobe After Effects, I intended to learn the software package without any prior knowledge.